Agent Desktop Deployment Options
Written by Justin Steinberg

Zoom CX provides multiple agent desktop deployment options to meet your Zoom Contact Center business requirements. Common contact center functions, such as screen pop and call logging are available for all deployment options.
Whether you need a simple integration with your CRM, a custom web application embedded in the agent desktop, or advanced event-driven integrations using Flow Events or API Webhooks, Zoom CX has the flexibility to support your needs.
By understanding your specific requirements and leveraging the appropriate tools and integrations, you can create a seamless and efficient contact center experience for your agents and customers.
Integration Examples
A very common question our customers ask is, "Can Zoom Contact Center integrate with my [insert system here]?" The answer isn't usually a simple yes or no.
Here are some customer integration examples:
I need my human agent to live inside another application
I need my human agents to have screen pops and click-to-call capabilities with my CRM
I need my voice IVR to do a database dip into my system and provide self-service information
I need to handle credit card payments and integrate with my banking system
I need my AI chatbot to understand specific details about my business
When an agent talks to a customer, I want the contact center system to automatically display contextual information to help the agent
Each of these examples requires a different approach to integration. It's crucial to understand the business requirements in order to answer questions and design the right Contact Center for your business. Which feature(s) is/are required for your integration?
Zoom CX offers four agent desktop deployment options: Zoom Workplace App, Progressive Web App (PWA), CRM CTI Connectors, and ZCC Smart Embed Integration.
Supported Features
The table below lists the channel support for each deployment option.
Zoom Workplace desktop app
Windows, Mac
Voice
Video
SMS
Web chat
Social messaging
Email
Included in all licenses
Included with Elite and AI Expert Assist add-on license
CRM CTI Integrations
Web
Voice
Video
SMS
Web chat
Social messaging
On the roadmap
On the roadmap. Will require Elite or AI Expert Assist add-on license
Zoom Contact Center Smart Embed (CCSE)
Web
Voice
Video
Web chat
Not available
Not available
Zoom Workplace App
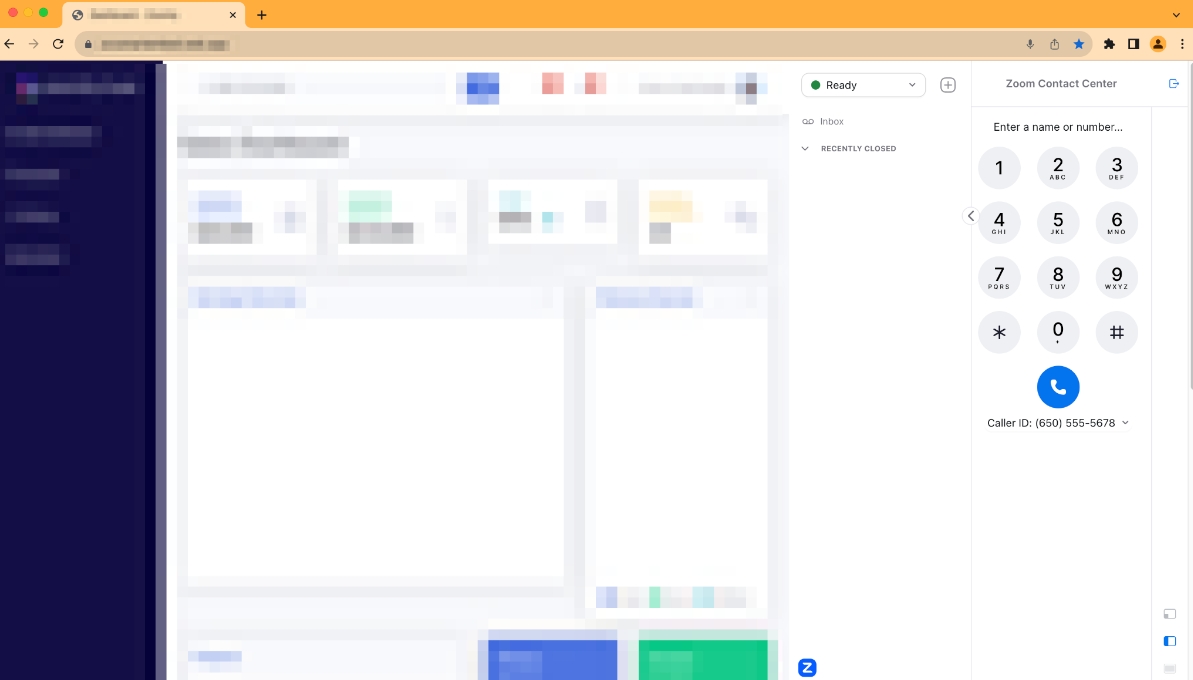
Our default Agent desktop is the standard interface built into the Zoom Workplace App, the same application you are familiar with using to join Zoom Meetings or make Zoom Phone calls. Agents with the Zoom Contact Center license will have access to the Contact Center tab (shown below), where they will handle their Zoom Contact Center engagements.
Note
For more information about configuring Contact Center information, see Zoom Support.

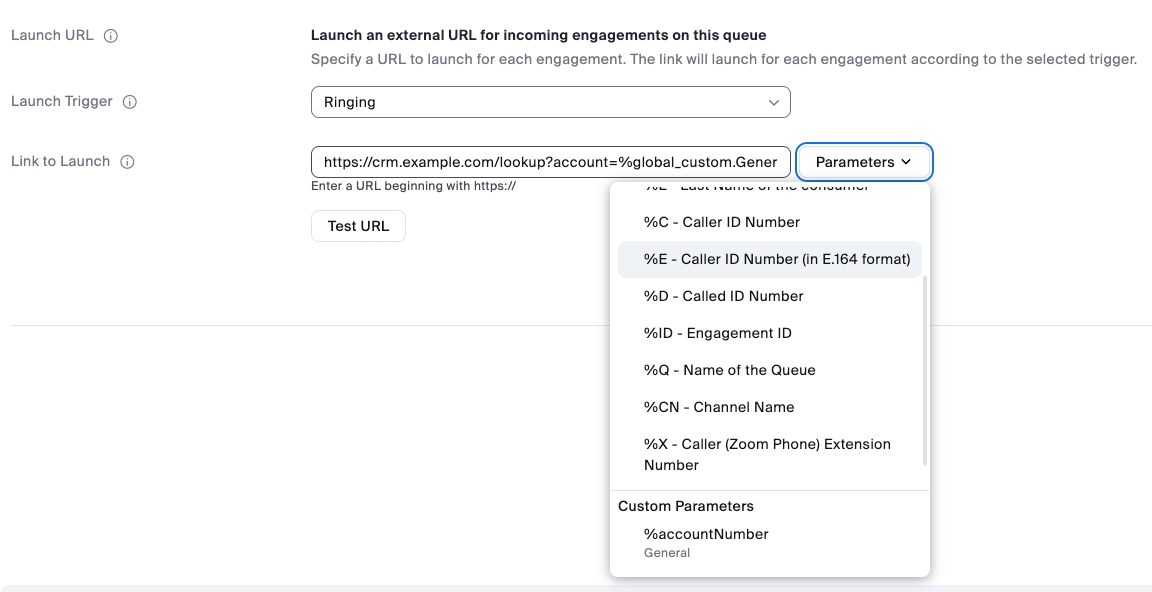
Browser Screen Pops
You can use the Launch URL feature in the app to construct a dynamic web URL based on variable data, which then pops into the system browser on the agent's computer. The URL screen pop can include standard variables, such as the caller's phone number, but can also include custom data collected by the Flow/IVR, such as case or ticket numbers.

Zoom Apps
You can leverage the Zoom App Framework to integrate web applications into the Zoom Contact Center Agent desktop. Zoom Apps are displayed to agents on the right side of an engagement based on the administrative configuration for each queue. This allows each queue to control which Zoom Apps are displayed to the agent.
The Zoom App Framework supports both public apps, such as the PCI Pal app shown below, and private apps. Private apps are generally targeted at internal use cases and are available only to the Zoom account for which the app was created. If you have the resources to build your own web app (HTML, CSS, or JavaScript), you can integrate it seamlessly into the Zoom Workplace App.

The Zoom Apps JavaScript SDK supports both events and APIs, enabling your app to receive engagement updates and to poll for data.
For more information, see the Zoom Apps on the Zoom Developer site.
Progressive Web App (PWA)
The web client is available to customers that prefer to have their agents log in to Zoom Contact Center using a web browser, such as Chrome. The feature sets are similar to those available on the Zoom Workplace App.
Note
For more information about the Progressive Web App, see the Zoom Blog.
CRM CTI Connectors
If you prefer to have your agents work embedded inside of your CRM, you can leverage the ZCC CRM CTI Connectors, which support the following CRMs:
Salesforce
Zendesk
ServiceNow
Hubspot
Microsoft Dynamics 365
If you're using one of these integrations, agents will handle engagements inside the CRM using the embedded Zoom Contact Center integration. The screen pop and call logging functions are included out of the box.
Note
For more information about CRM CTI Connectors, see Zoom Support.

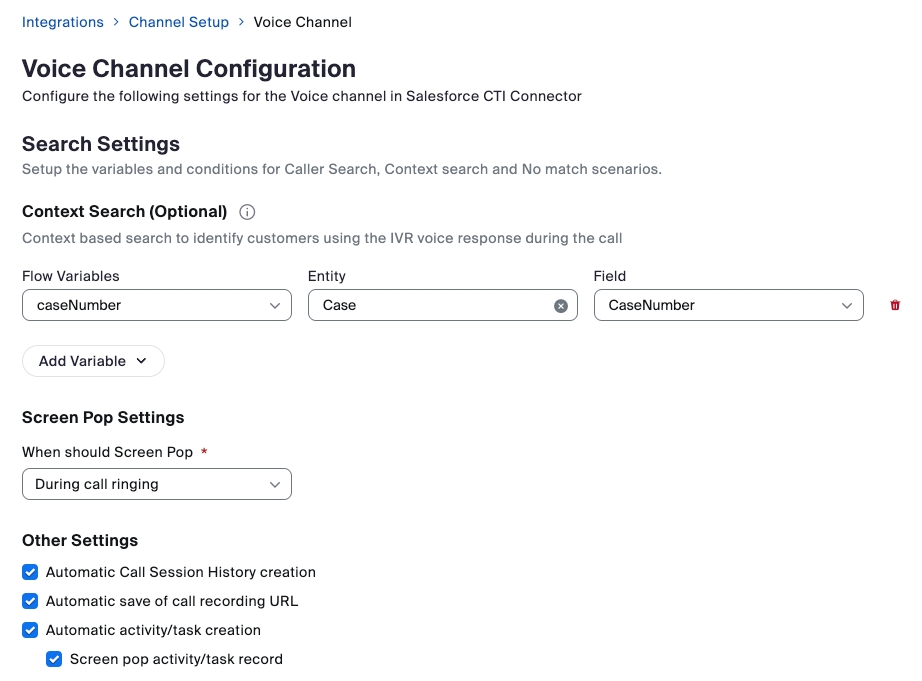
The default behavior for the integrations is to screen pop based on the Caller ID (voice/SMS channels) or email (web chat/video channels), but you can configure to screen pop based on additional data collected in the Flow, such as a case or ticket number. Let's look at that configuration.
Note
The options shown on the Channel Configuration screen vary depending on the CRM and the ZCC channel used.

Zoom Contact Center Smart Embed (CCSE) Integration
Zoom CCSE is a flexible solution that lets developers quickly embed the Agent into their own web application using HTML iFrame configurations. Your web developer team will add additional JavaScript code to your web app to receive the call ringing/connected events, which can be used to trigger screen pops and/or call logging within your web application.

Note
For more on Smart Embed, check out the developer documentation.
Partner Solutions
If you're looking for an agent solution not covered above, additional integrations are available and provided by Zoom Innovative Solutions Vendor (ISV) partners. The ISV partner program includes solutions built for banking, credit unions, insurance, healthcare, and more.
Note
For more information, see Zoom ISV partners for Contact Center.
More sophisticated agent desktop integrations can leverage Zoom CX Flow events or Zoom App Marketplace API events (webhooks/WebSockets). With these options, the Zoom CX platform will send HTTPS requests to external API endpoints based on Zoom Contact Center events.
Depending on your integration requirements, you may elect to use Flow events, API events, or both.
You can design an integration to screen pop or log calls upon receiving these events. Both the Flow Events and Zoom App Marketplace events are available to all of the above Agent Deployment Options.
Flow Event scripts are triggered when specific actions happen within Zoom Contact Center. When that event is triggered, the associated event script code is executed within the context of the engagement, which means that the script has access to the engagement's variables.
Flow Event Scripts
Let's take a look at two common Flow Event scripts.
When an agent accepts the call.
The agent saved a disposition and closed out the engagement.
Note
A full list of event scripts are available in the support article.
Let's see an example of how you could use the events above to send HTTP requests to an external system. When the external system receives these events, the data can be used to provide logging, screen pops, or other use cases. The exact capabilities provided will be determined by the capabilities of the external system.
Sample Configuration
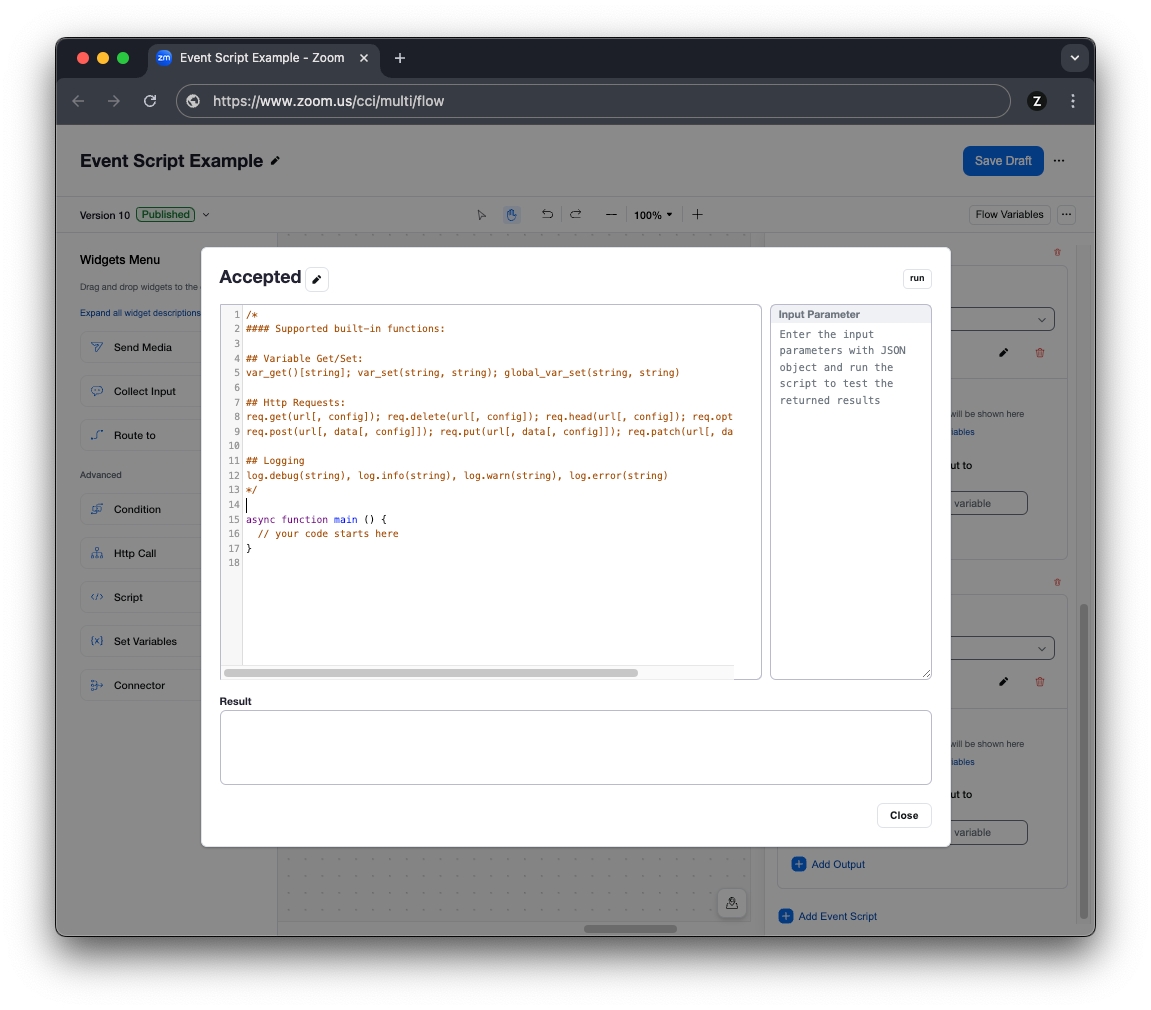
In the Flow, we start by configuring the event scripts on the Start widget. In the image below, you can see that the Start widget has the two event Scripts configured.
To create the event script code, add a new event script to the Start widget and then write the code directly into the flow editor, as shown below.

Both the Engagement Accepted and the Disposition Saved events use similar code. They're both JavaScript code blocks that use the built-in HTTP function to generate an outbound HTTPS POST request.
Engagement Accepted Event Script Code
In this code example, we're including the engagement ID, the caller's telephone number, the agent's email, and the queue name. The code is executed when the agent answers the engagement and begins talking to the consumer.
This is an example of what is likely the minimum amount of information required to generate a screen pop or to start the logging of the new call. It's worth mentioning that if your ZCC Flow configuration is collecting data about the caller in the Flow/IVR, it's as easy as adding additional variables to the request_body variable to include additional data in this HTTP request.
Disposition Saved Event Script Code
For the Disposition Saved event, we'll reuse the code from the previous example, with the addition of the disposition variable. This code is executed when the agent selects the disposition for the call, which happens as the last action performed by the agent in the engagement. By sending this request, the external system can track that the agent has completed the disposition of the engagement.
Like the Engagement Accepted event, additional variables can be included, depending on your use case.
Depending on your solution, you may find that the Flow event scripts are sufficient, or you may need some of the Zoom App Marketplace API events to help cover all required use cases of your integration.
For example, you can supplement the two flow events above by subscribing to Zoom App Marketplace API events for hold, resume, mute, and unmute events. These additional events would provide your application with insight into the frequency that agents are placing calls on hold or mute.
Both of the above flow event scripts, as well as the Zoom App Marketplace webhook/WebSocket events are available for your solution.
Zoom App Marketplace API events
Like other Zoom products, Zoom CX has API webhook/WebSocket events available within the Zoom App Marketplace.
Events are available to track agent activity such as log in/log out, queue opt in/out, and status change events. Engagement events can track engagements through the system, including events such as engagement started, engagement answered, engagement muted/unmuted, DTMF sent, transfer initiated, ended, note added, disposition added. By tracking engagement events, you have insight into detailed engagement-level data.
See the Zoom Developer site for more information on the Contact Center APIs.
Last updated
Was this helpful?

